Als Endnutzer oder IT-Auftraggeber ist es gar nicht so einfach zu erkennen, welche IT-Lösungen denn nun eigentlich nachhaltig ist.
Zwei identisch aussehende Webseiten, mit gleichem Design und gleicher Funktionalität können Welten auseinanderliegen was Nachhaltigkeit, Sicherheit und CO2-Verbrauch angeht.
Für uns Genossen ist der Unterschied allerdings erkennbar. Und bisher wurden wir unseren eigenen Ansprüchen auf unserer eigenen Homepage nicht gerecht. Das können wir besser. Und wir haben es auch besser gemacht.

Was lief schief?
Eigentlich ist unsere eigene Webseite eine bessere Web-Visitenkarte: Ein paar Seiten. Ein kleines Blog. Nichts Besonderes. Eine Webseite, wie viele andere auch.
Nur gab es da ein Problem. Ein unsichtbares Problem.
Wir haben uns auf die Fahnen geschrieben Lösungen zu bauen, die ressourcenschonend und nachhaltig sind. Leider war unsere alte Webseite keines von beidem.
Unsere Seite wurde dynamisch generiert.
Damit wir uns nicht falsch verstehen: Wir bauen Weblösungen. Wir haben nichts gegen dynamisch generierte Seiten. Die sind super – aber nur, wenn auf der Seite auch tatsächlich etwas dynamisch ist. Sachen, die sich wie Software verhalten sollen – die lassen sich entsprechend auch nur dynamisch bauen.
Eine Web-Visitenkarte hingegen ist nicht dynamisch. In WordPress hatten wir noch nicht einmal die Kommentare aktiviert.
Das dynamische Generieren von Inhalten, die sich nicht ändern, birgt eine Menge Nachteile:
- WordPress, PHP sowie alle Plugins und MySQL müssen regelmäßig aktuell gehalten werden
- Auf dem Server muss MySQL (eine Datenbank) laufen.
- Auf dem Server muss PHP (eine Programmiersprache) laufen.
- Bei jedem Seitenaufruf die Webseite generiert werden. Und das kostet (im Vergleich zu einer statischen Webseite) Unmengen von Strom.
Klar. Das ist jetzt alles vereinfacht ausgedrückt. Es gibt solche Sachen wie Caching (also das Zwischenspeichern der dynamisch generierten Inhalte).
Wir sind nicht gegen WordPress. WordPress hat aber sehr viel mehr bewegliche Teile, bietet Angreifern eine wesentlich größere Angriffsfläche und ist wesentlich ressourcenhungriger als eine statische Webseite.
Unsere Seite benutzte eine Menge von Plug-ins
Um das WordPress Problem noch zu verschärfen: Wir hatten in unserem WordPress wirklich eine Menge Plug-ins installiert. Sicher – die sind oft Gold wert und sparen eine Menge Zeit.
Kein Plug-in-Bashing generell also. Aber: Plugins erhöhen Angriffsfläche und Komplexität und machen die Seite langsamer.
Einige Plug-ins fügen unkontrolliert CSS und Javascript zur Seite hinzu, was sie schwergewichtiger macht.
Die Illustration

Wir hatten eine echt schicke Illustration auf der Homepage.
Leider hat dadurch die Homepage 2,4 MB pro Seitenaufruf gebraucht. Da lief etwas grundlegend falsch.
Irgendwie hätten wir die Illustration sicher kleiner bekommen. Und es ist auch nichts gegen eine schön bebilderte Homepage einzuwenden. Aber geht das nicht nachhaltiger und besser?
Doch. Geht es!
Was ist jetzt besser?
Das hört sich alles deprimierend an?
Ehrlich gesagt – unsere Seite war nicht besonders schlimm. So sind die meisten Seiten da draußen. Leider ist genau das ein riesiges Problem. Wir müssen da als Software-Industrie daran arbeiten.
Wir sind der Meinung, dass jeder erst mal bei sich selber anfangen muss.
Techniken mit denen eine Webseite schnell, ressourcensparend, sicher und nachhaltig gebaut werden kann gibt es schon lange. Seit den Anfängen des World Wide Web. Früher wurden alle Seiten einfach händisch geschrieben. Um Seiten mit WordPress dynamisch zu generieren hätte damals, schlicht und ergreifend, die Rechenpower gefehlt.
Daher haben wir jetzt einfach mal Folgendes gemacht:
1. Die Webseite wird statisch generiert.
Wir schreiben unsere Blog-Artikel ab jetzt in Markdown. Markdown ist ein spezielles Text-Format, dass dafür entwickelt wurde, um in HTML umgewandelt zu werden.
Als Beispiel könnte das dann so aussehen.
# Toller Blogartikel
Das hier ist ein Absatz.
Und das eine Liste
1. Nachhaltig
2. Ressourcensparend
3. Sicher
Wenn der Text fertig ist, übermitteln wir die Text-Datei an unsere Versionskontrolle. Das Tool, das wir dafür benutzen, heißt GitLab.
Unsere Programmierer lieben wir alle dieses Tool und daher war es naheliegend, es auch für unsere Webseite zu verwenden.
In Gitlab können wir dann den Artikel auch noch einmal gegenlesen.
Ist der Blog-Artikel fertig, generiert Jekyll (eine spezialisierte Software zum Erstellen von statischen Seiten), die gesamte Homepage – Bilder werden in die richtige Form gebracht, der Blogartikel wird verlinkt usw.
Nachdem dieser Prozess abgeschlossen ist, wird die generierte Webseite mit einem Webserver zusammen in einen Container gepackt und in unserem Kubernetes-Cluster veröffentlicht.
Webserver benötigen, im Vergleich zu einer dynamisch generierten WordPress-Seite, fast keinerlei Ressourcen, um statisch generierte Seiten auszuliefern.
2. Das Template ist komplett händisch geschrieben.
Im Gegensatz zu dem automatisiert generierten Layout von WordPress-Pagebuildern wie Elementor haben wir das komplette HTML selber geschrieben. Alles ist darauf optimiert wirklich schlank und einfach zu sein.
Das hat dem Quell-Code der Seite gutgetan:
- Wesentlich schlanker und besser zu lesen.
- Besser für Screen-Reader und Sehbehinderte geeignet.
- Die Webseite kommt komplett ohne Javascript aus.
- Wir unterstützt neue Browser-Features wie
3. Das Design wurde komplett anhand von CO2-Gesichtspunkten optimiert.
Wir haben das CSS von Hand auf neu geschrieben, es ist nur noch wenige KB groß und wir können es in den Seiten-Header integrieren.
Die zwar sehr schöne – aber auch sehr große – Illustration auf der Startseite musste weichen. Und zwar einem schwarzen Hintergrund und einer von Hand gesetzten Überschrift.
Auch auf Webfonts haben wir komplett verzichtet und sparen dadurch nochmal zusätzlich Resourcen ein.
Wir finden: Die Homepage knallt nun richtig. Und verbraucht praktisch keine Bandbreite.
Nun lädt die Seite praktisch sofort und verbraucht viel weniger Bandbreite als früher.
Wie viel weniger?
Vorher war die Homepage wie gesagt 2,4 MB groß und es hat 36 Anfragen an den Server gegeben – nun sind es nur noch 29,2 KB und 2 Anfragen.
4. Umzug auf gemeinsam genutztes Cluster mit Ökostrom.
Die Webseite lief vorher auf einer virtuellen Maschine, die sonst nichts gemacht hat. Das hatte vor allen Dingen historische Gründe.
Neue Projekte hosten wir schon lange bei Hetzner – mit Ökostrom. Dadurch, dass das die Webseite nun so klein ist und keine beweglichen Teile mehr hat, konnten wir sie trivial auf unser Kubernetes-Cluster umziehen.
Insgesamt läuft sie auf 2 Servern verteilt und braucht insgesamt trotzdem nur einen Bruchteil der Ressourcen von vorher. Und wenn einer der beiden Server ausfällt – dann ist sie immer noch da.
Die Webseite läuft mit anderen Projekten im selben Cluster. Das spart zusätzlich Ressourcen.
Für jeden Anwendungsfall das richtige Werkzeug
Wir haben bei dem Redesign unserer Webseite einiges gelernt. Der wichtigste Punkt ist sicherlich: Es gibt für jeden Anwendungsfall das richtige Werkzeug.
Obwohl es uns schon aus Gewohnheit immer in den Fingern juckt eine dynamische Webseite zu programmieren oder zu WordPress zu greifen, ist das oft nicht der automatisch richtige oder nachhaltigste Weg. Wir schauen in Zukunft noch genauer hin.
Das Schöne ist: Zwischen einer WordPress-Seite und handgeschriebenen HTML-Seiten gibt es inzwischen unzählige Mischformen und wir können daraus was Maßgeschneidertes bauen.
Für uns Techies etwa, da klappt das mit dem Markdown schon. Aber auch unseren Auftraggebern und Partnern könnten wir eine statisch generierte Webseite hinstellen: Statt Textdateien zu editieren, kann man statische Webseiten Generatoren auch mit einem sogenannten Headless-CMS kombinieren. So kann man die Inhalte bequem anpassen – es kommt aber trotzdem auf der anderen Seite eine nachhaltige Webseite im Maßanzug heraus.
Was hat es gebracht?
Programmierer schauen sich ja immer gerne Benchmarks an. Wir freuen uns nach getaner Arbeit darüber, wenn eine Seite schnell lädt. Sicherlich merkst du als Nutzer unserer neuen Webseite, wie schnell sie ist.
Allerdings wollen wir totzdem mal damit angeben und zeigen, um wie viel schneller die Webseite wirklich ist.
Seitenladezeit
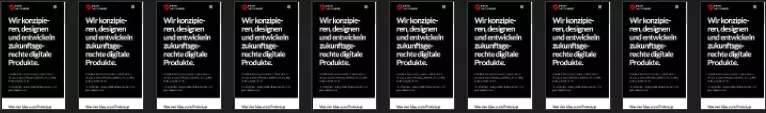
Hier mal Screenshots ein vom Seitenaufbau im Abstand von jeweils 100 Millisekunden:
Alt:

Nach 0.8s sichtbar und erst nach 2.2s komplett benutzbar
Neu:

Praktisch sofort sichtbar und nach 0.2s komplett benutzbar
Wie man sehen kann, ist unsere neue Webseite praktisch sofort da. Nichts springt mehr rum. Selbst mit einem gedrosselten Mobiltelefon mit 64KB/s wäre alles in 1–2 Sekunden geladen.
Besucher merken das zwar bestenfalls unbewusst – aber das hat schon einen Einfluss auf die Verweildauer und das Gefühl auf einer der Webseite. Und auch Suchmaschinen mögen schnelle und performante Webseiten.
C02-Verbrauch
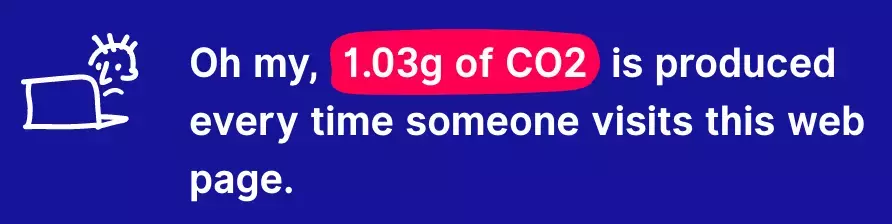
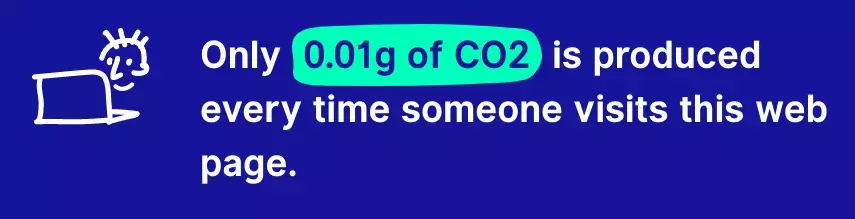
Wir benutzen gerne den “Website Carbon Calculator” um abzuschätzen, wie viel CO2 eine Webseite verbraucht.
Klar – der schätzt das nur ab. Viele Faktoren kennt der nicht.
Für eine Idee reicht es aber:


Die Startseite braucht noch in etwa 1 % so viel CO2, wie vorher. Das ist umwerfend.
Der Carbon Calculator rechnet das auch in Sumo-Ringer, Bäume und Kilometer mit einem elektrischen Auto um. Bei unseren beiden Physik-Doktoren in der Genossenschaft möchte ich mich hiermit in aller Form entschuldigen. Mario, Günter bitte guckt jetzt weg. Ich will dem Rest von euch aber trotzdem die Ergebnisse nicht vorenthalten.
| kg CO2 | Sumo Ringer | Bäume zum Ausgleich | km mit elektrischem Auto | |
|---|---|---|---|---|
| Alt | 123,29 kg | 0,82 | 6 | 1661 km |
| Neu | 0,86 kg | 0,01 | 1 | 13 km |
Äpfel-mit-Birnen-Vergleich für 10.000 Besucher im Monat aufs Jahr gerechnet / Quelle: Website Carbon Calculator
Fazit
Wir sind zufrieden und glauben für unseren Anwendungsfall eine gute Lösung gefunden zu haben. Mit dem Relaunch der Webseite konnten wir viele Fliegen mit einer Klappe schlagen. Die Webseite ist sicherer, schneller, moderner und nachhaltiger als vorher.
Wir glauben, dass unsere zukünftigen und bestehenden Projekte von den Learnings profitieren können und werden in Zukunft noch ein stärkeres Augenmerk darauf legen Webseiten nachhaltig zu bauen.
Wir hoffen du hattest Spaß beim Lesen.